Nov
2015
We Can Code!
Code.org was introduced to our first graders last week. As kindergarteners, most of the children had used Kodable (and we’ll be using that again as well).
We started with the “unplugged” Happy Maps and Move It, Move It activities from the Code.org course 1 curriculum.
First, the vocabulary was introduced:
- Algorithm – a list of steps that you can follow to complete a task
- Program – an algorithm that has been coded into something that can be run like a machine.
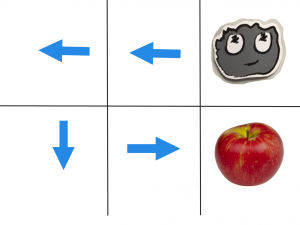
Instead of having the students work individually on paper, I drew a grid on the board and asked them to how they would move Flurb (yes, that’s its name!) to reach the apple.
 This was really interesting with the first class. Two different students came up to the board and each took a very long way to reach the apple.
This was really interesting with the first class. Two different students came up to the board and each took a very long way to reach the apple.
After discussing how there are almost always several ways to solve a problem, we talked about taking lots of steps versus taking fewer steps. Then the students realized that Flurb just needed to hop down one space to make it faster.
I think what confused the students is that there was no square between Flurb and the apple. Once they realized that it was okay to hop to another square, they understood that the move was fine.
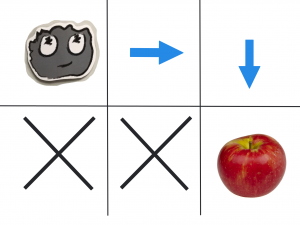
The next challenge was to guide Flurb to the flower pot. However, some of the squares were blocked off.
By this time, the students were quickly rattling off how Flurb could move. They GOT it!
We moved to the computer, had the students log into code.org with their secret picture and off they went. Or, at least some of them – for whatever reason, we had a really difficult time accessing the site. Don’t know if the problem was on our end or theirs?? We’ll try again, though.
I know that we have an eager group of little coders ready to practice algorithms and programs!